If you’ve looked at this blog’s theme repository, it wouldn’t surprise you when I say I’m obsessed with website performance optimization.
I admit that it almost feels like cheating boasting about performance figures of a website that has very few images, much less any other form of media. But that is what I have, so that is what I’ll try to optimize.
I came across Cloudflare’s Automatic Platform Optimization a couple of days ago while trying to move my website to a bigger EC2 instance on AWS. I was upgrading the EC2 instance mostly for the admin side of the website, which really struggled with image uploads, but this juicy piece of optimization was too good to not try and apply. At least temporarily.
What is Cloudflare’s Automatic Platform Optimization for WordPress?
I use Cloudflare for content delivery. Cloudflare, among the plethora of things they currently do (and do well), is a very good CDN. They have a more than adequate free plan for personal websites. For a website like mine, it means the CSS and JavaScript (and the occasional images) get served from a location closest to the visitor via Cloudflare’s edge network.
The initial request to the HTML file, however, is still served by my origin. There’s some caching in place so that not every request has to hit the database, but the content is still travelling to the visitor all the way from Frankfurt, Germany.
This is where Cloudflare’s APO comes in. It allows the entire WordPress website to be cached, including the HTML parts. What that means is that the initial request is served through Cloudflare’s edge cache and nothing touches my origin server.
Setup
Setup includes buying the appropriate plan on Cloudflare’s website. At the time of writing it is US$5 / month. The setup includes a WordPress plugin, which is fairly simple and minimal in customizability (not like there’s much to customize here). It does have an option to cache by device type and apparently it can purge caches upon site update, which is neat.
How does that look in practice?
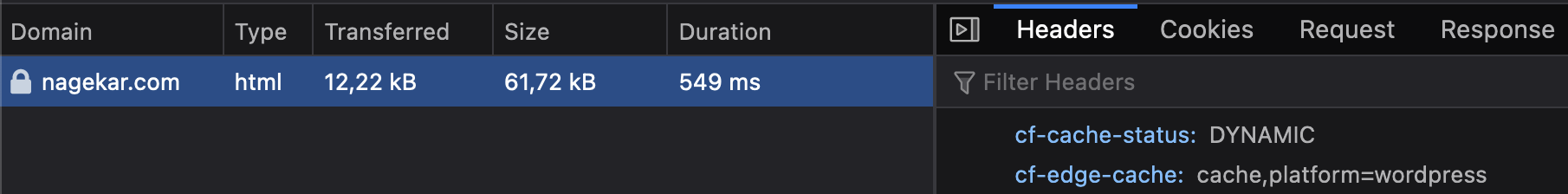
Here’s an example of what it is that you get for the price. Below is the default duration for the initial document load of my blog’s homepage.

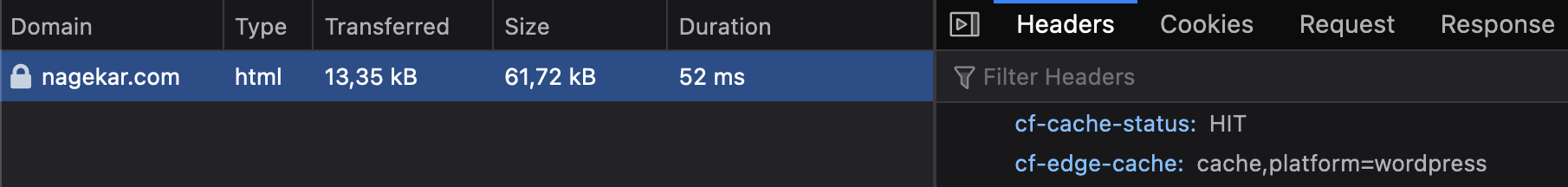
Turning on APO through the included WordPress plugin, we immediately see a huge 10x improvement. I believe at this point my own internet connection might also be a bottleneck. The cf-cache-status: HIT suggests that the HTML document was served through Cloudflare’s cache.

I am a bit unsure if this is possible to achieve using page rules within the free plan (it does look like it is to some extent), but APO also has the added advantages for WordPress.

In conclusion
I admit I don’t really need this optimization. My blog already scores full points on many website performance measurement tools (low-key proud writing this). I also admit that I find it extremely cool to do such things. In any case, hope the article was interesting. Thank you for reading.